Top 5 modern Google Fonts Pairings for WordPress
Typography shows off the vibe and presence of your website. It gives your brand personality. Use a max of 2-3 different fonts to avoid messiness and clutter. Remember to choose fonts that are legible and easy to read for your users. Thankfully, WordPress automatically offers an AMAZING array of fonts, but what if you want more?! Google Fonts is the answer! The only sticky situation is actually picking the fonts fonts you want to use on your website because there are hundreds to choose from.
Font pairings is way to keep things simple, clean, and readable for your audience because you don’t want to overwhelm them with too much font change throughout your website.
See below the TOP 5 MODERN GOOGLE FONTS PAIRS FOR WORDPRESS:
CLICK HERE for the Abril Fatface Google Font. CLICK HERE for the Lato Regular Google Font.
CLICK HERE for the Crimson Text Regular Google Font. CLICK HERE for the PT Sans Google Font.
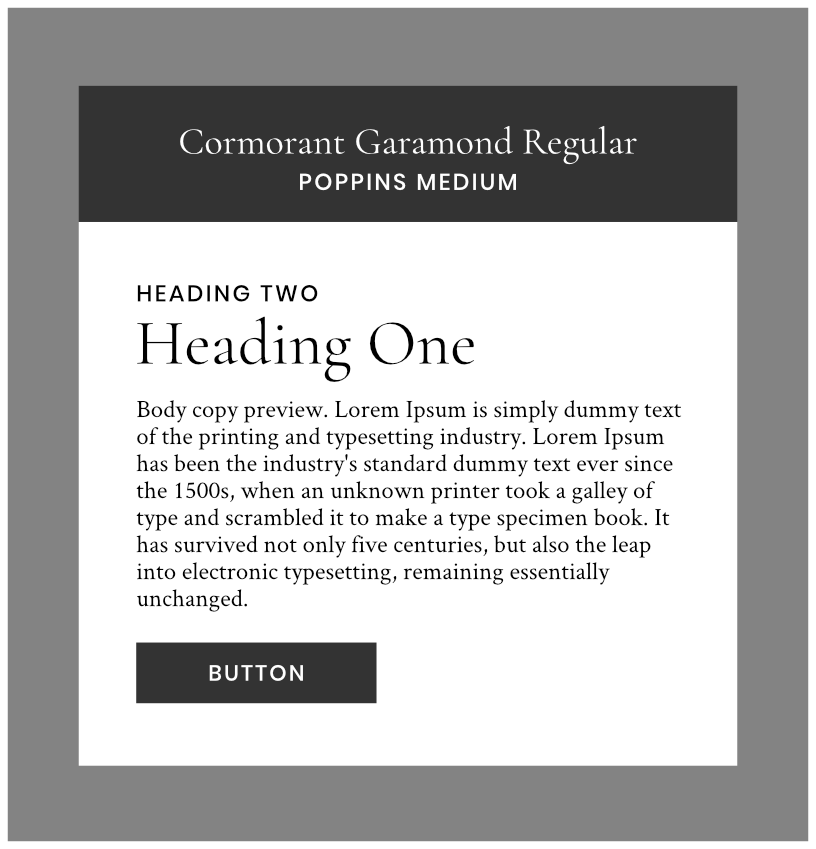
CLICK HERE for the Cormorant Garamond Regular Google Font. CLICK HERE for the Poppins Medium Google Font.
CLICK HERE for the Oswald Google Font. CLICK HERE for the EB Garamond Google Font.
CLICK HERE for the Source Sans Pro Google Font.
How to add Google Fonts to WordPress:
1. First, find the Google Font that you like most!
2. When you find a Google Font that you like, click on the plus (+) sign to the right of the font.
3. Then a pop-up will appear on the bottom right corner and will display how to embed the font of your choice to the header of your website and how to specify it in CSS.
Embedding the font to the header will look like this:
<link href=”https://fonts.googleapis.com/css?family=Lato&display=swap” rel=”stylesheet”>
Using the CSS rules to specify the font-family:
font-family: ‘Lato’, sans-serif;